Historic Message
Never miss a single data point, repeat previously streamed payloads
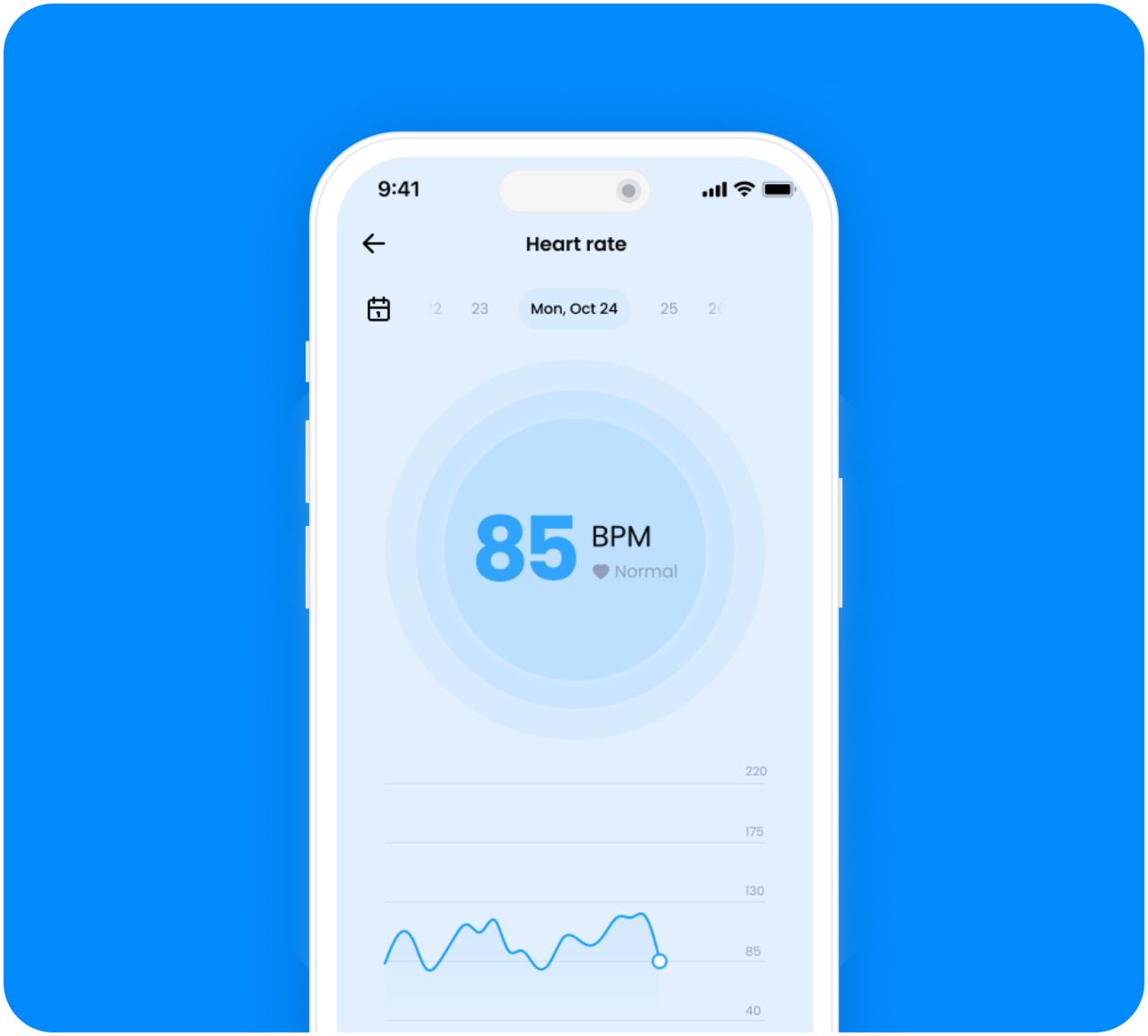
Realtime
Stream in realtime messages from as many user's devices with little to no latency



Built-in Front end module
We provide you with a customizable front end module, to connect your user's device to your app, trough Bluetooth, ANT+ and BLE.




Data Security

Supported Devices
Heart rate monitors from Polar, Garmin, Suunto, Wahoo, and many others, or any devices that are equipped with ANT+ or BLE sensors, such as the Apple Watch, WHOOP, Garmin and many more.


How it works
Flutter
iOS
Android
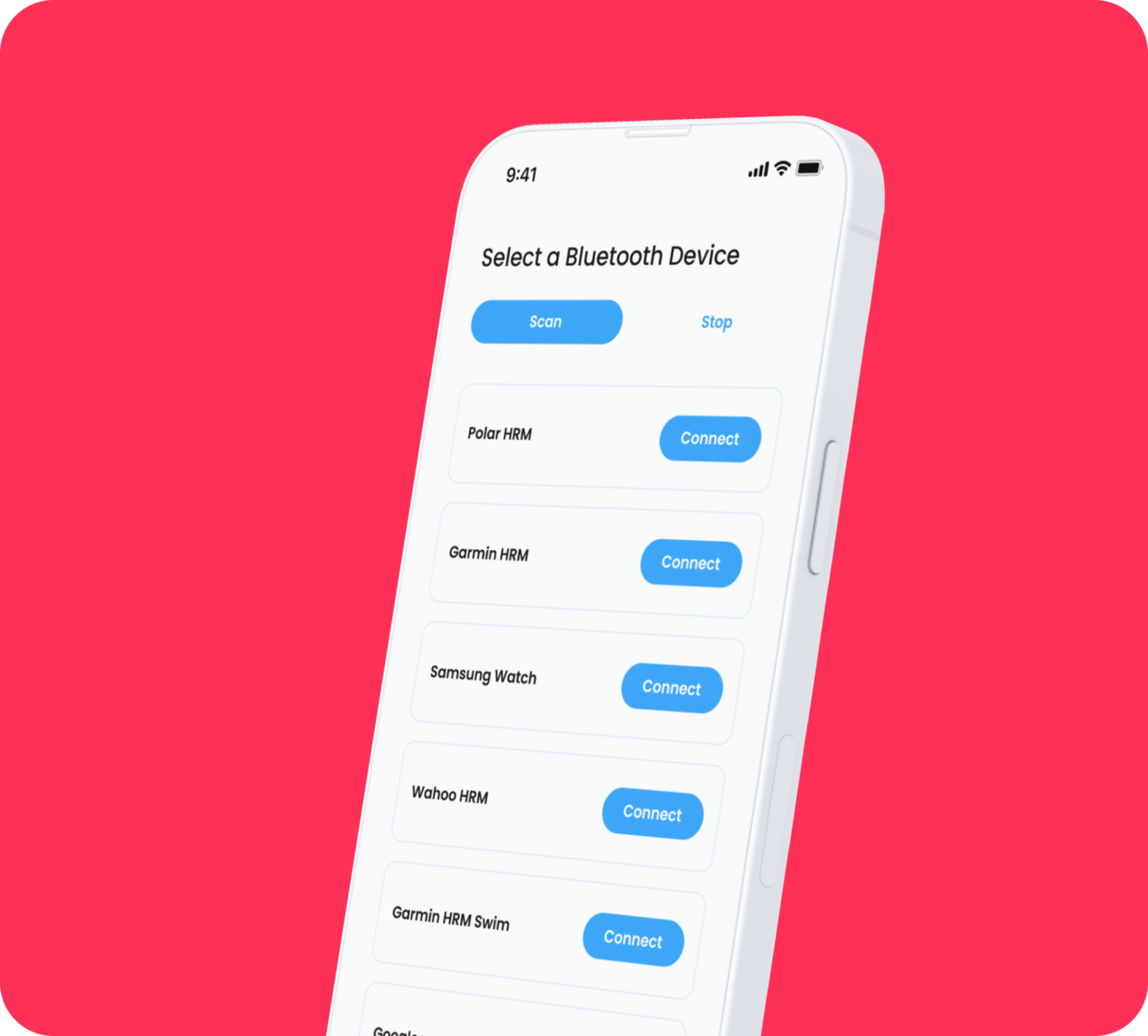
Connect to a device
Choose to connect to a BLE, ANT+, or mobile device sensor.
1
2
3
4
5
6
await TerraFlutterRt.init(devId, "reference_id");
await TerraFlutterRt.initConnection(sdktoken);
await TerraFlutterRt.startBluetoothScan(
.BLE,
useCache: true
);1
2
3
4
5
6
await TerraFlutterRt.init(devId, "reference_id");
await TerraFlutterRt.initConnection(sdktoken);
await TerraFlutterRt.startBluetoothScan(
.BLE,
useCache: true
);Start streaming to your app
Stream the data locally in your app.
1
2
3
4
5
6
7
8
void dataCallback(Update data) {
print(data);
}
await TerraFlutterRt.startRealtimeToApp(
Connection.apple,
[DataType.gyroscope,
DataType.steps], dataCallback
);1
2
3
4
5
6
7
8
void dataCallback(Update data) {
print(data);
}
await TerraFlutterRt.startRealtimeToApp(
Connection.apple,
[DataType.gyroscope,
DataType.steps], dataCallback
);Stream to your websocket server
Stream the data to a server using a websocket connection.
1
2
3
4
5
await TerraFlutterRt.startRealtimeToServer(
Connection.android,
[DataType.heartRate],
websockettoken
);1
2
3
4
5
await TerraFlutterRt.startRealtimeToServer(
Connection.android,
[DataType.heartRate],
websockettoken
);